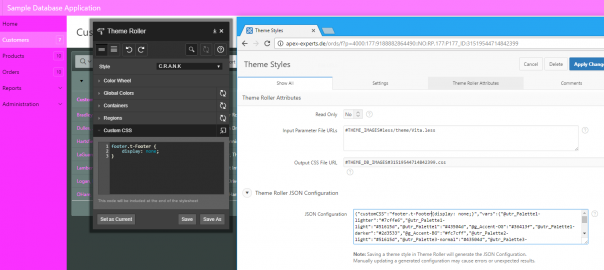
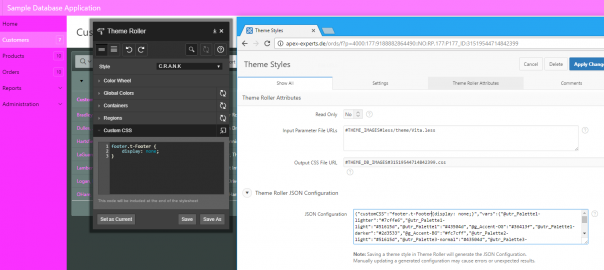
Ein Theme Style zu übertragen ist nicht so einfach. Hier mein übliches Vorgehen:
Theme Style kopieren


Ein Theme Style zu übertragen ist nicht so einfach. Hier mein übliches Vorgehen:
Die Dynamic Action (DA) vom Typ “Refresh” ist eine schöne Sache, um Items, Regionen und Reports zu aktualisieren. Allerdings bin ich dabei über ein Problem gestoßen:
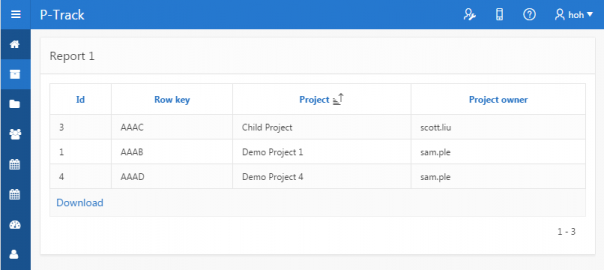
Ich habe für einen Report eine DA erstellt, die bestimmte Daten manipuliert und danach den Report aktualisiert. Das Problem war nur, dass der Report nicht die geblätterte Seite anzeigte, sondern wieder zur ersten Seite zurück sprang. Das klappte weder im Classic noch im Interactive Report.
Hier eine Demo: http://apex-experts.de/ords/f?p=130:2
Für alle diejenigen, die APEX 5.0 in Verbindung mit Modal Dialog (Universal Theme) und Internet Explorer benutzen, ist dieser Hinweis wichtig.
Nach dem Schließen von Modal Dialogen kann es passieren, dass Textfelder und Textareas inaktiv und damit nicht mehr benutzbar sind. Beispiel: Wenn man vom Interactive Report (IR) eine Modal Page öffnet, dort in ein Textfeld klickt und danach das Fenster mit Cancel oder der Schaltfläche Schließen (rechts oben) schließt, ist das kleine Suchfeld des IR inaktiv. Erst nach einem Page Reload ist es dann wieder normal nutzbar.
John Snyders hat glücklicherweise eine Lösung gefunden und im Oracle Form veröffentlicht.
Der entscheidende Hinweis: In der aufrufenden Seite folgenden Javascript Code unter “Execute when Page Loads” einfügen.
$("body").on("dialogclose", ".ui-dialog--apex", function() {
$(this).find("iframe").attr("src", "");
});

Ich habe irgendwann durch Zufall gesehen, dass man auch auf deklarativem Weg einen Classic Report über die ganze Region strecken kann. Einfach den Haken setzen unter Classic-Report >> Attributes >> Template Options >> Stretch Report.
Das ist natürlich besser (!), weil deklarativ, weil Standard und für spätere APEX-Updates wartungsfrei.
Seit APEX 5.1 kann man die Abstände zwischen den Items auch deklarativ in 3 Stufen einstellen. Nun sogar mit dem neu eingeführten Live Template Options direkt am User Interface.
Das Universal Theme geht ja bekanntermaßen recht großzügig mit dem vorhandenen Platz auf dem Bildschirm um. Zwischen Regionen und Formularelementen sind standardmäßig große Abstände definiert. Mir gefällt das gut.
Wer allerdings möglichst viele Eingabefelder auf seinem Bildschirm unterbringen möchte, dem hilft vielleicht dieser kleine Tipp.

Dieser Tipp funktioniert nur im Universal Theme mit APEX 5.0:
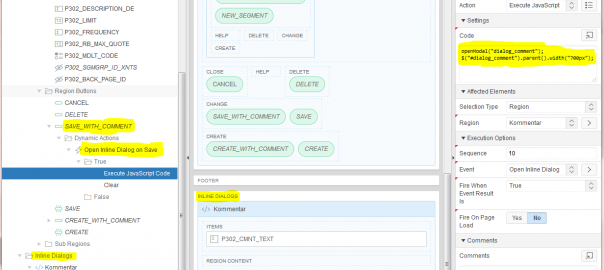
Inline Dialoge sind Regionen, die als modale Dialoge auf einer Seite dargestellt werden können. Diese Regionen sehen damit wie eine Seite vom Typ „Modal Dialog”aus. Modal bedeutet, das alle Elemente außerhalb dieser Region für den Benutzer nicht erreichbar sind. Alles außerhalb der Region erscheint abgedunkelt.
Beim Seitenaufruf sind Inline Dialoge nicht sichtbar. Per JavaScript-Aufruf können sie ein- und ausgeblendet werden. APEX liefert dafür die Funktionen openModal() und closeModal() mit.
Vorgehen zur Erstellung eines Inline Dialogs: