Nach dem Speichern eines Formulars, wird in APEX üblicherweise eine Erfolgsmeldung angezeigt. Wenn der Benutzer danach die Seite aktualisiert [F5], erscheint diese Meldung erneut.
Wurde der entsprechende Prozess erneut ausgeführt? Denken wir an eine Meldung wie “E-Mail versendet”. Wurde die Mail ein weiteres mal versendet?
Ich war mir jedenfalls anfangs unsicher, bis ich es selbst ausprobiert habe. Ergebnis: Die Submit-Prozesse (Code im Bereich „Processing“) werden nicht nochmals ausgeführt. Das ist gut und richtig so.
Die Erfolgsmeldung wird aber leider trotzdem erneut angezeigt.
Wir kann man dieses Verhalten verhindern?
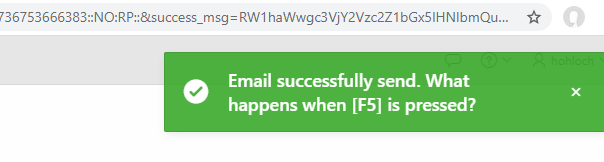
Die Success-Message wird über den Parameter success_msg in der URL angetriggert (siehe Screenshot). Damit die Nachricht beim Reload nicht mehr erscheint, müssen wir diesen Parameter loswerden. Das können wir mit ein paar Zeilen JavaScript erledigen.
Hier eine JavaScript-Funktion, die wir zentral ablegen können (zum Beispiel in einer eigenen Datei unter Shared Components). Testweise könnt ihr es auch auf der Seite unter “Function and Global Variable Declaration” ablegen.
function removeParam(key, sourceURL) {
var rtn = sourceURL.split("?")[0],
param,
params_arr = [],
queryString = (sourceURL.indexOf("?") !== -1) ? sourceURL.split("?")[1] : "";
if (queryString !== "") {
params_arr = queryString.split("&");
for (var i = params_arr.length - 1; i >= 0; i -= 1) {
param = params_arr[i].split("=")[0];
if (param === key) {
params_arr.splice(i, 1);
}
}
rtn = rtn + "?" + params_arr.join("&");
}
return rtn;
}Aufgerufen werden soll diese Funktion direkt beim Laden der Seite. Wir erstellen dazu folgenden Aufruf unter “Execute when Page Loads”.
window.history.pushState("object or string", "Title", removeParam("success_msg", window.location.href));
Der Parameter wird nach dem Laden der Seite entfernt und nach einem Page Refresh [F5] erscheint die Meldung dann nicht mehr.
Update vom 15.12.2020
Die Lösung funktioniert auch mit Friendly URLs. Hier eine Beispiel-Seite: https://sf0e2zmteguh3bs-hoh.adb.eu-frankfurt-1.oraclecloudapps.com/ords/r/hohloch/101/5

2 Antworten auf „Success Message nach Page Refresh [F5] vermeiden“
Hallo Herr Hohloch,
ich habe die Funktion wie oben beschrieben ausprobiert. Leider funktioniert es nicht. Nach dem Page Refresh ist die URL unverändert.
Getestet habe ich mit den Browsern:
chrome Version 87.0.4280.88
Firefox 78.5.0esr
Microsoft Edge 44.19041.423.0
Mit freundlichen Grüssen
Christian Klose
Hallo Christian,
danke für den Hinweis. Die JS-Funktion removeParam() wurde leider falsch angezeigt. Das ist jetzt korrigiert.
Das bisher von mit verwendete WordPress-Plugin “SyntaxHighlighter Evolved” hat die Zeichen
&als&dargestellt.Viele Grüße
Markus