After storing a form, a success message is displayed usually . That message will be going to be shown again when user reloads the page [F5].
But, has that process been executed again? Let’s think of a message like “Email sent”. Has that mail been sent again?
I was unsure at first until I tried it myself. Result: The submit processes (code in the “Processing” section) are not executed again. That’s fair enough.
Unfortunately, the success message is still displayed again.
How can this behavior be prevented?
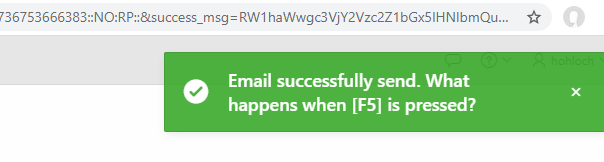
The success message is triggered via the parameter success_msg in the URL (see screenshot at the top). To prevent this message from appearing during reload, we have to get rid of this parameter. We can do this with a few lines of JavaScript.
Here is a JavaScript function that we can store centrally (for example, in a separate file under Shared Components). As a test, we can store it on the page under “Function and Global Variable Declaration”.
function removeParam(key, sourceURL) {
var rtn = sourceURL.split("?")[0],
param,
params_arr = [],
queryString = (sourceURL.indexOf("?") !== -1) ? sourceURL.split("?")[1] : "";
if (queryString !== "") {
params_arr = queryString.split("&");
for (var i = params_arr.length - 1; i >= 0; i -= 1) {
param = params_arr[i].split("=")[0];
if (param === key) {
params_arr.splice(i, 1);
}
}
rtn = rtn + "?" + params_arr.join("&");
}
return rtn;
}
This function should be called directly when the page is loaded. We create the following call under “Execute when Page Loads”.
window.history.pushState("object or string", "Title", removeParam("success_msg", window.location.href));
The parameter is removed after the page is loaded and after a Page Refresh [F5] the message no longer appears.
Update from 15 December 2020
Special characters in removeParam() function corrected and tested.
The solution also works with Friendly URLs. Here is an example page: https://sf0e2zmteguh3bs-hoh.adb.eu-frankfurt-1.oraclecloudapps.com/ords/r/hohloch/101/5