Folgender Code passt die Höhe eines Shuttle-Items dynamisch an das Browser-Fenster an. Ich benötige das in einer Applikation, um ein Shuttle mit vielen Elementen möglichst groß zu gestalten, ohne das ein Scrollbalken auf der rechten Seite des Browsers erscheint. (UX: Mehrfache Scrollbalken — hier im Shuttle als auch im Browserfenster — sind unerwünscht.)
apex.jQuery(window).on('apexwindowresized', function() {
console.log('Window resized.');
if ($("body").hasClass("js-regionIsMaximized")) {
$('select#P1_SHUTTLE_LEFT').height(window.innerHeight-165);
$('select#P1_SHUTTLE_RIGHT').height(window.innerHeight-165);
} else {
$('select#P1_SHUTTLE_LEFT').height(window.innerHeight-340);
$('select#P1_SHUTTLE_RIGHT').height(window.innerHeight-340);
}
});
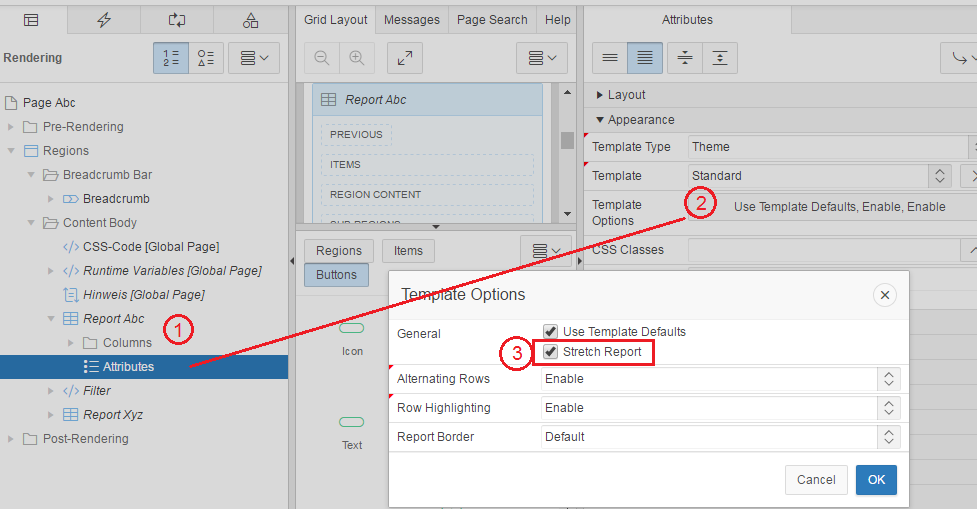
Der Trigger “apexwindowresized” reagiert sowohl auf die Größenveränderung des Browser-Fensters, als auch auf das Maximieren und Wiederherstellen von Regionen (aktivierbar per Template Option “Show Maximize Button”).
In meinem Beispiel heißt das Item P1_SHUTTLE. Da das Shuttle aus zwei Select-Listen (…_LEFT und …_RIGHT) besteht, müssen wir beide in der Größe verändern.
Um die Höhe auszurechnen, ziehe eine bestimmte Pixelhöhe von der Fensterhöhe ab (window.innerHeight-340). Die 340 Pixel hab ich durch ausprobieren bestimmt. Dieser Wert ist je nach Seitenlayout anzupassen.
Falls die Region maximiert wurde (das Body-Tag besitzt die CSS-Klasse “js-regionIsMaximized”), wird eine noch größere Höhe für das Shuttle gesetzt.
Das funktioniert schon fast so wie gewünscht. Nur das erste mal nach dem Laden der Seite funktioniert das noch nicht. Die Höhe wird in diesem Fall schon berechnet, bevor die Region maximiert wurde. Beim zweiten Maximieren wird komischerweise “apexwindowresized” 2x ausgeführt. Das Problem habe ich dank Stack Overflow folgendermaßen gelöst:
var rtime;
var timeout = false;
var delta = 200;
apex.jQuery(window).on('apexwindowresized', function() {
console.log('Window resized.');
rtime = new Date();
if (timeout === false) {
timeout = true;
setTimeout(resizeend, delta);
}
});
function resizeend() {
if (new Date() - rtime < delta) {
setTimeout(resizeend, delta);
} else {
timeout = false;
console.log('Done resizing.');
if ($("body").hasClass("js-regionIsMaximized")) {
$('select#P1_SHUTTLE_LEFT').height(window.innerHeight-165);
$('select#P1_SHUTTLE_RIGHT').height(window.innerHeight-165);
} else {
$('select#P1_SHUTTLE_LEFT').height(window.innerHeight-340);
$('select#P1_SHUTTLE_RIGHT').height(window.innerHeight-340);
}
}
}