Update vom 3. April 2017:
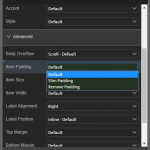
Seit APEX 5.1 kann man die Abstände zwischen den Items auch deklarativ in 3 Stufen einstellen. Nun sogar mit dem neu eingeführten Live Template Options direkt am User Interface.
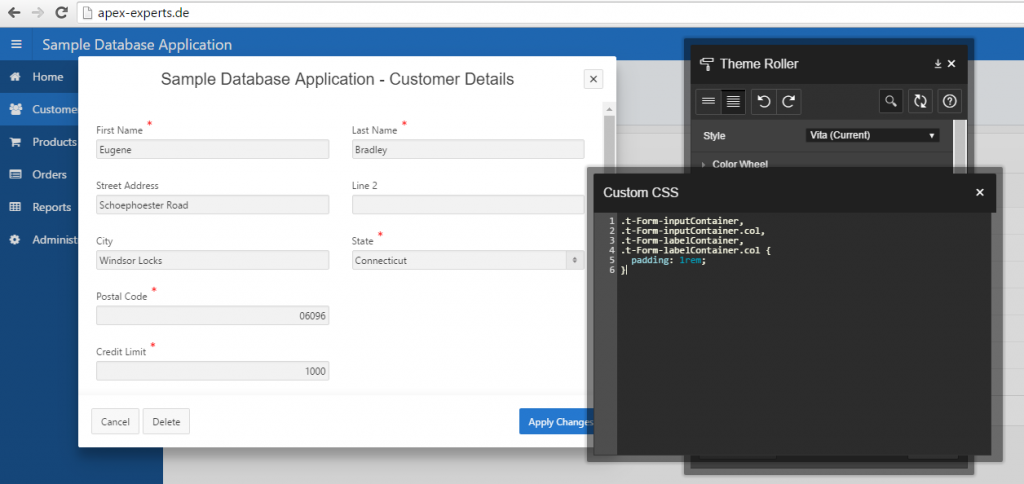
Das Universal Theme geht ja bekanntermaßen recht großzügig mit dem vorhandenen Platz auf dem Bildschirm um. Zwischen Regionen und Formularelementen sind standardmäßig große Abstände definiert. Mir gefällt das gut.
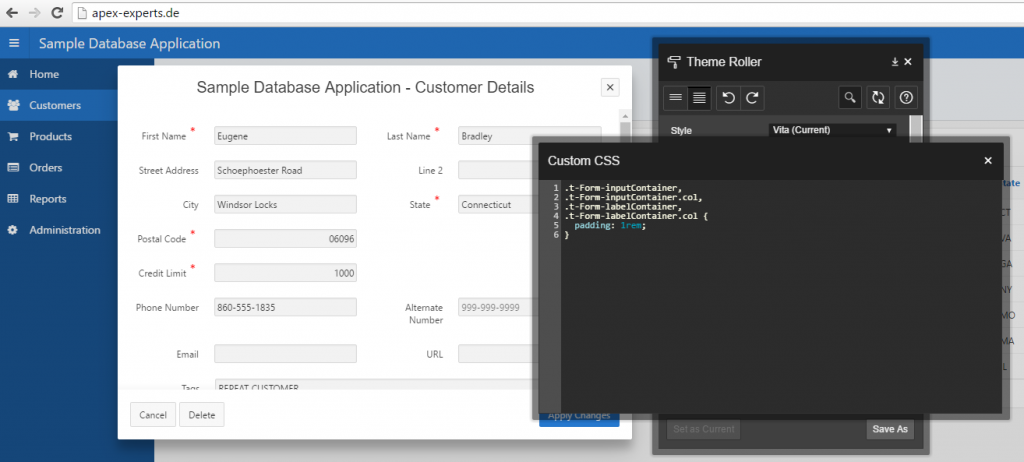
Wer allerdings möglichst viele Eingabefelder auf seinem Bildschirm unterbringen möchte, dem hilft vielleicht dieser kleine Tipp.
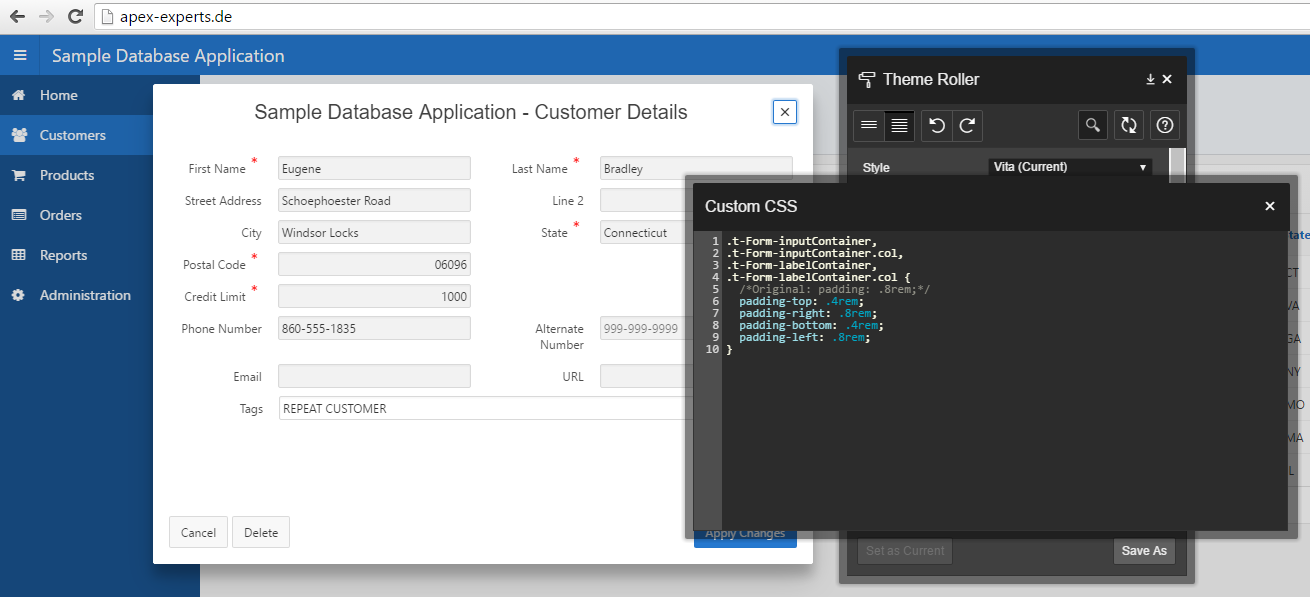
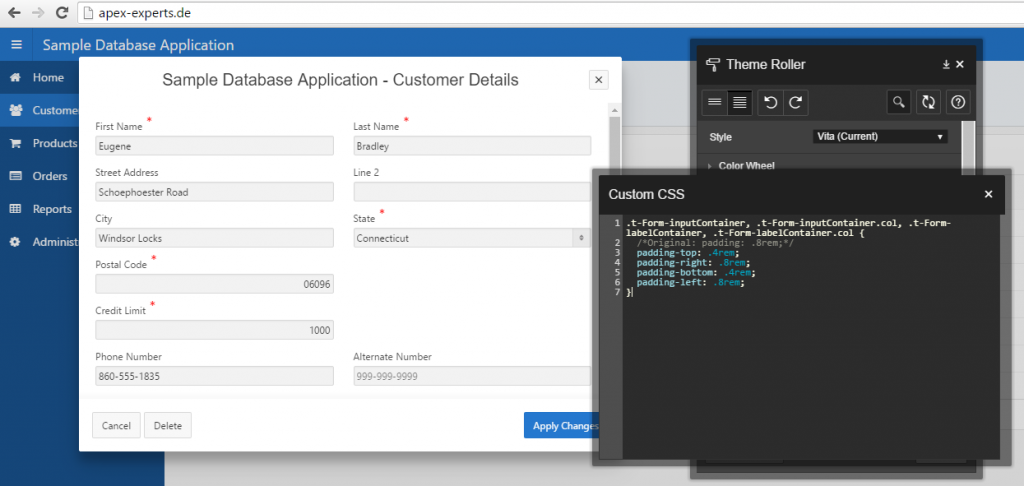
Der folgende Schnipsel CSS-Code verringert die Abstände zwischen den Eingabefeldern.
.t-Form-inputContainer, .t-Form-inputContainer.col, .t-Form-labelContainer, .t-Form-labelContainer.col { /*Original: padding: .8rem;*/ padding-top: .4rem; padding-right: .8rem; padding-bottom: .4rem; padding-left: .8rem; }