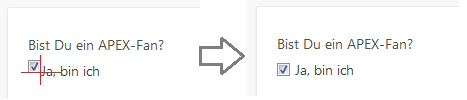
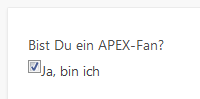
Fast jede Anwendung benötigt Checkboxen. In APEX gibt es allerdings eine kleine “Unschönheit”, wenn man Labels neben den Checkboxen verwendet.


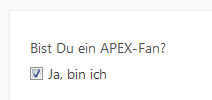
Hier die Anpassung per CSS:
/* Abstand und Ausrichtung zw. Checkbox und Checkbox-Label anpassen */
input[type='checkbox'] {
margin-right: 5px;
margin-top: 4px;
}
Übrigens: In APEX setze ich fast immer das Plug-in “Simple Checkbox” ein. Ein sehr einfaches Plug-in, entwickelt vom Oracle-Team. Das Handling mit einer nicht gesetzten Checkbox ist damit viel einfacher.