Links in Reports zu erstellen, ist in Oracle APEX denkbar einfach. Auch Font-Awesome-Icons lassen sind dabei verwenden, wie Tobias gezeigt hat.
Individuelle Buttons zum Kopieren oder Löschen von einzelnen Zeilen lassen sich damit ganz fix erstellen. Aktionen wie Löschen sollten vom Benutzer allerdings vorher bestätigt werden.
Und wie mache ich das am geschicktesten?
Link in Reportzeile erstellen, den der Benutzer bestätigen muss
Dazu habe ich bereits viele mehr oder weniger umständliche Varianten gesehen. Am einfachsten und am nächsten am Standard funktioniert es folgendermaßen:
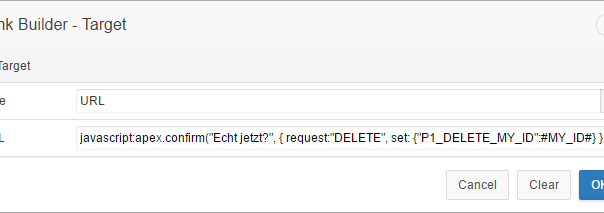
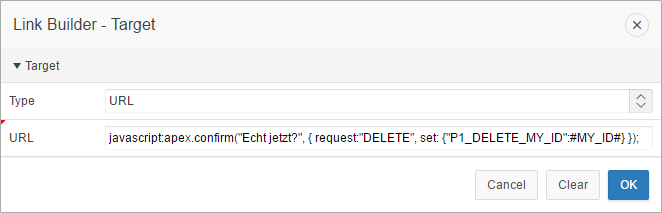
Die Report-Spalte als Link deklarieren und den Target Type auf “URL” setzen. Die URL muss dann folgendermaßen aussehen:
javascript:apex.confirm(htmldb_delete_message, {
request:"DELETE_ROW",
set:{"P1_DELETE_MY_ID":#MY_ID#}
});
Die JavaScript-Methode confirm kennt jeder, der per Assistent bereits ein einfaches Formular mit Löschen-Button erstellt hat. Bei Klick auf “Löschen” wird ein Standard-Popup angezeigt und erst nach der Bestätigung wird der Submit ausgeführt.
Allerdings nutzen wir hier eine weniger bekannte Variante von apex.confirm: In unserem Fall wird neben dem Bestätigungstext als zweiter Parameter ein Set aus Request und Item-Set übergeben. Beim Submit wird zusätzlich die Variable P1_DELETE_MY_ID mit dem Wert der Spalte MY_ID aus der gewählten Zeile gesetzt.
Der Rest ist einfach. In einem After-Submit Process auf der gleichen Seite löschen wir die Zeile per manuellem SQL.
delete from my_table where my_id = :P1_DELETE_MY_ID;
Dieser Prozess soll natürlich nur bei Condition Request = “DELETE_ROW” ausgeführt werden.
In apex.confirm ist es auch möglich, mehrere Items zu setzen. Außerdem steht mit “showWait” eine weitere Set-Option zur Verfügung, die das übliche Lade-Symbol auf der abgedunkelten Seite anzeigt. Das bietet sich vor allem für länger laufende Prozesse an.
apex.confirm("Wilde Berechnung starten? Das kann dauern!", {
request:"INSANE_CALCULATION",
set: {"P1_DEPTNO":10, "P1_EMPNO":5433},
showWait:true
});
Handgestrickte Lösungen mit Popups oder Modalen Dialogen sind also nicht notwendig. Oft hilft ein kurzer Blick in die API und der Einsatz von APEX- und HTML-Boardmitteln, um zum Ziel zu kommen. ^^


2 Antworten auf „Buttons mit Confirm-Message in Report einbauen“
Danke!
Gerne doch 🙂